Tutorial dasar blogspot cara edit blogger atau
cara mengedit kode html template blog blogspot setidaknya harus diketahui oleh blogger agar bisa mempercantik blog dengan maksimal. Selain panduan edit template blog ini,
cara menambahkan widget baru pada sidebar blog juga sudah saya tulis di artikel sebelumnya. Kedua tutorial ini adalah hal yang selalu dilakukan dalam mempercantik tampilan blog.
Pentingnya edit blogger
Untuk membuat blog tampil menarik, cara yang paling baik adalah mengedit template blog. Dengan hanya menambahkan widget, blog tidak akan tampil maksimal karena beberapa widget harus ditambahkan dengan cara mengedit template, misalnya widget related post. Beberapa widget lain yang bisa membantu optimasi blog juga harus melalui edit template.
Karena itu, cara edit blog dengan mengedit kode html template sangat penting untuk diketahui seorang blogger. Blog yang tampil biasa saja akan membuat pengunjung bosan, demikian juga blog yang over widget akan membuat pengunjung juga malas berkunjung kembali.
Cara edit Blogger
Berikut ini adalah panduan cara mengedit template blog khususnya blogger blogspot. Sebelum edit blog dengan mengedit template, sebaiknya pahami lebih dulu bagian bagian yang ada pada halaman edit template agar bisa edit blog dengan lebih baik sesuai keinginan. Hal ini penting mengingat kadang diperlukan juga mengedit html saat
menulis artikel, jadi edit template adalah cara untuk berlatih mengedit kode html.
Langkah-langkah edit blog
Sebelum edit template blog, wajib membackup file template ke komputer. Kewajiban ini berlaku baik untuk blogger yang sudah expert maupun yang masih awam demi kebaikan sendiri. Backup template berguna untuk menyimpan template di komputer sebelum di edit agar jika terjadi kesalahan saat mengedit template, kita bisa mengembalikan template sebelumnya dengan cara mengupload / memasukkan kembali template yang sudah di backup.
Cara backup dan download template.
- Sebelum mengedit template blog, sebelumnya anda harus masuk dulu ke blogspot dengan Username dan Password anda ( WAJIB ).

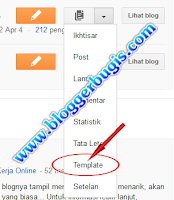
- Setelah masuk ke blogger, anda akan melihat dasbord blog. Untuk mengedit template, klik tanda panah ke bawah yang ada di dekat nama blog lalu klik tulisan template.
 |
| Gambar 1 : Cara edit blogger |
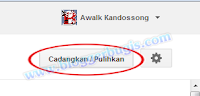
- Setelah masuk ke halaman edit template blog, klik tombol cadangkan / pulihkan
 |
| Gambar 2 : Cara edit blogger |
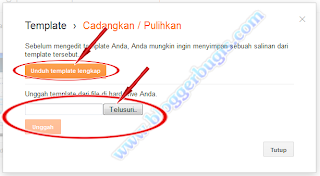
- Untuk mendownload backup template, klik tombol Unduh Template Lengkap.
 |
| Gambar 3 : Cara edit blogger |
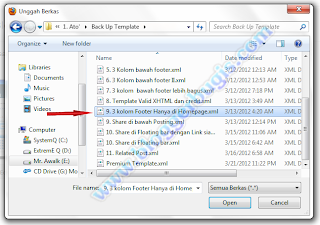
- Selanjutnya ikuti proses download. Jika menggunakan browser Mozilla Firefox, anda hanya tinggal memilih "Simpan Berkas" lalu klik "OK" pada jendela download. Anda juga bisa mengupload kembali template yang telah di backup / di download ( biasanya untuk mengganti template atau mengembalikan kode template karena gagal atau melakukan kesalahan saat megedit template ) dengan mengklik tombol "Telusuri". Selanjutnya cari template / backup template yang ada di hardisk anda, klik open, lalu klik tombol "Unggah".
Catatan :
Untuk mempercantik blog, gunakan cara di atas setelah membaca artikel "Cara mempercantik blog".
 |
| Gambar 4 : Cara edit blogger |
Cara edit template blog
Untuk mulai mengedit template, ikuti panduan edit template blog berikut ini :
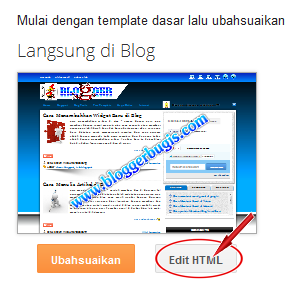
- Klik tombol "Edit HTML" seperti yang terlihat pada gambar di bawah ini :
 |
| Gambar 5 : Cara edit blogger |
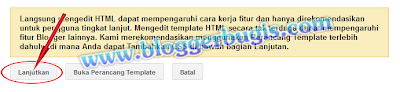
- Abaikan saja peringatan yang muncul dengan mengklik tombol "Lanjutkan".
 |
| Gambar 6 : Cara edit blogger |
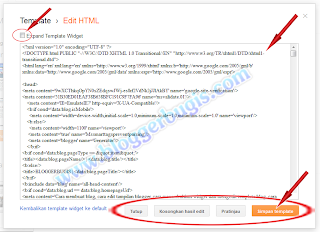
- Anda akan melihat kode HTML template blog anda. Silahkan edit sesuai keinginan. Jika di perlukan, beri tanda checklist pada kotak kecil yang ada di dekat tulisan "Expand Template Widget" dengan cara mengklik kotaknya. Jika tidak diperlukan, sebaiknya jangan di klik karena akan menampilkan semua kode template yang bisa bikin pusing 7 keliling.
 |
| Gambar 7 : Cara edit blogger |
Keterangan :
Berguna untuk menampilkan semua kode HTML template.
- Kembalikan template widget ke default
Untuk mengembalikan kode template ke standar template blogspot. bagian ini akan menghapus semua kode widget yang di masukkan di bawah postingan blog seperti Tombol share ( Kecuali share default blogspot ), Related Post, dan widget lain yang dimasukkan secara manual ( bukan bawaan blog ).
Gunakan tombol ini untuk melihat hasil pengeditan yang telah di lakukan sebelum menyimpan tempalate. Jika terjadi ERROR, berarti ada kesalahan saat pengeditan sehingga bisa segera diperbaiki ( Edit ulang )
Saat melakukan pratinjau setelah
mengedit kode template, ternyata hasil pratinjau ERROR. Gunakan tombol ini untuk menghapus semua pengeditan ( Pengeditan yang belum di Simpan )
Gunakan tombol ini untuk menyimpan hasil pengeditan template yang telah di pratinjau dan hasil pratinjau sudah sesuai dengan yang diharapkan.
Tips :
- Sebaiknya gunakan browser Mozilla Firefox agar lebih enak geblog di Blogspot. ADD ONS / Pengaya mozilla akan banyak membantu anda. Belum punya Mozilla ? Download Versi terbaru mozilla Firefox bahasa Indonesia di http://www.mozilla.org/id/firefox/fx/
- Saat mengedit template dengan mozilla firefox, anda bisa melakukan pencarian kode dengan cepat. Caranya, tekan tombol F3 atau tombol CTRL + huruf F di keyboard. Anda akan melihat kotak pencarian yang ada di sudut kiri bawah browser. Ketikkan kode yang anda cari pada kotak pencarian tersebut.
 |
| Gambar 8 : Cara edit blogger |
Klik tulisan
"Berikutnya" untuk mencari kode yang sama pada baris berikutnya. Klik
"Sebelumnya" untuk mencari kode yang sama pada baris sebelumnya.
Demikian tutorial
cara edit blogger. "
Cara Setting Blog" juga salah satu artikel yang penting untuk dibaca yang berhubungan dengan
cara edit blogger untuk mempercantik tampilan blog. Semoga cara edit blogger template di artikel ini bermanfaat.
Selamat berjuang....




49 komentar
Setelah mengaktifkan versi dasbor yang baru agak kerepotan dan untungnya dibantu oleh postingan ini, terima kasih
tapi kalau di hp gimana gan, ea ane kalau edit template, suka erooor terus, masalahnya pengetahuan tentang kode html kurang gan
aku belajar banyak dari web... mkasih banyak....
ditunggu kunjungan baliknya....
KAlau di HP, kayaknya harus pakai tampilan lama blogspot, soalnya Tampilan baru ga' didukung oleh OPMIN symbian saya :D. Kalau cara editnya sama saja mas bro
terima kasih,artikelnya sungguh berbobot
makasih gan tutor'a...ane bru belajar ngeblog...
Thanks atas totorilanya
Postingan yang Sangat bagus dan menarik untuk dibaca .... Saya suka mengunjungi blog ini.
trims atas tutorialnya.sangat membantu untuk blogger pemula seperti aq...
very good :0
makasih, tutorialnya sangat membantu
Thank infonya langsung di coba
Matur Tinkyu,,,, Mas Brouw, ats artikelnya yg sangat berarti bagi aq sbg blogger pemula.
Dear admin,
boleh minta tolong dibantu gimana cara meredirect url setiap postingan blogspot agar langsung jadi url domain seperti website milik anda.
contoh:
http://tutorial.blogspot.com/2012/01/cara-buat-email.html ,menjadi:
http://tutorial.com/2012/01/cara-buat-email.html
dimohon pencerahan nya.
makasih atas materinya
makasih atas materinya
suwun mas bos atas infonya.
terima kasih atas tutorialnya gan...
terima kasih tutorialnya. lengkap habis mas bro
terimakasih, sangat membantu untuk blogger pemula seperti saya sob
Tutorialnya jelas dan lengkap,
Mas saya punya masalah dengan tamplate saya, kenapa kl saya klik label, jumlah posting yang tampil tidak sebanyak jumlah semestinya jd saya harus klik older post, sudah saya set jumlah posting yang harusnya muncul tapi tidak berhasil. mungkin saya harus edit di htmlnya tapi gag ngerti dibagian mana. mungkin senior disini bisa bantu. terimakasih
makasih infonya
http://ag03s.blogspot.com/
lengkap banget kang tutor nya. thank..
halo saribattag... mau kah minta bantuan ta' ini, bagaimana cara mengatur posisi gambar dan judul blog supaya sejajar seperti di blog saya ini. Karena blog saya ini, gambar/icon agak kebawah dari judul blognya.. Terima cess
nglyp apa sering..
Thanks Atas Informasinya....
trmksih sob..
sippp... ! Sangat membantu! :)
Nice Info. Template Blognya bagus, tapi kok menu Business, Intertain, dan Health kok gak aktif. Salam Sukses
Thank's gan atas informasinya.
kak, habis sy klik template, trus ga muncul apa2 ka, kosong gitu putih sepi -_- ga muncul yg kaya kk bilang, itu gimana yah heuuu confused -_- gamau bikin blog baru, blog itu udh byk yg tau ka.
mohon bantuannya kak.
sy airenrizky.blogspot.com
thanks your share, jadi tambah ilmu saya deh nih tentang html.
triknya mudah dimengerti. makasih ya
Nice info gaan.
Kunjungi http://clints01.blogspot.com
thx gan kunjung balik rasyiduchiha.blogspot.com
Gooood idea
gan ane udah coba tapi ngga bs terus..
setelah di donlot selalu muncul peringatan ini :
"Kami tidak dapat menyimpan template Anda.
Template Anda tidak dapat diuraikan karena template tidak terbentuk dengan baik. Pastikan semua elemen XML ditutup dengan benar. pesan kesalahan XML:
Content is not allowed in prolog"
ane baru bkin blog..
tolong kasih tau ya gimana caranya...:(
halo cappo, sblmnya saya sudah buat blog tp karena pada saat pasang template saya lupa cadangkan template sebelumnya, nah bagaimanakah caranya agar "template sebelumnya" itu kembali seperti sedia kala. makkomiro pakkutanakku cappo, utajengngi jawabanna...
Mungkin sebaiknya ucapkan selamat tinggal pada templatenya :D
artikelnya sangat membantu untuk newbie.. thanks..
lengkap dan detail....
kunjung balik ya..
blog ku msh acak acakan...
msh butuh tutorial seperti blog anda...
Sangat membantu gan... kalau kayak gini, download atau upload template udah gak susah lagi.
Ikutan promosi gan...
Silahkan [klik di sini] untuk membuat baju di konveksi kami.
Silahkan [klik di sini] untuk membeli busana muslim kami.
good
Untuk melakukannya, harus melakukan custom domain blogspot. Search saja "Cara custom domain blogspot". Banyak kok yang sudah menulis artikelnya, kebetulan saya belum tulis karena blog ini masih di renovasi :D
Bisa dilakukan dengan menampilkan posting sebanyak mungkin di halaman depan, tapi itu akan menganggu homepage karena terlalu banyak artikel yg muncul di homepage. Sebaiknya buat laman baru lalu buat daftar isi otomatis untuk masing masing label, trus labelnya beri link ke laman tersebut
Wah itu sedikit ribet bro... ada 2 cara. Menaikkan gambarnya atau menurnkan judulnya. Untuk menaikkan gambar, coba beri kode ini setelah url gambar = left top. contoh = ....urlgambar) no-repeat left top. Kalau terlalu naik, pakai left center, untuk mengatur manual, gunakan left 10px. Ganti 10px dengan angka lain untuk mengaturnya, bisa juga -10px. menggunakan minus akan menaikkan gambarnya.
Untuk menurunkan judul, tambahkan kode margin-top:5px; pada kode #header h1. bisa juga memberi kode padding-top:5px;
Selamat mencoba...
Kemungkinan ada kesalahan saat memasukkan kode, bisa juga karena koneksi yang lambat atau terputus. Klik kosongkan hasil edit lalu edit lagi kodenya.
Ga' perlu bikin blog baru... itu karena ada kode yang tidak dimasukkan. Baca peringatan error, nanti akan ketahuan dimana kode yang harus diperbaiki.
Promosi kok disini... di blog ini yang baca artikel blogger semua,.. lebih baik promosi di kaskus, tokobagus, atau berniaga.
OIYa,..selamat !!! Anda masuk dalam kategori >BLOGGER SPAM !!!!
info yang sangat berguna bagi saya yang masih baru.....
trims gan
BERKOMENTARLAH DENGAN BAIK DAN SOPAN